How to use custom fonts in VS Code without admin font install privileges

During the normal course of a workday, I spend roughly 75% of my time in Visual Studio Code. VS Code is my daily driver in terms of an
In this quick tip, I'll walk you through how to use a custom font in VS Code without admin privileges to actually install the font.
Pick an open-source font
First, we need to pick a font to use. You can use any font accessible via a public URL. Since we're writing code, you're going to want a Monospace font.
Personally, I love using Fira Code by @tonksy. Fira Code is a free monospace font containing ligatures for common programming multi-character combinations.
Font installation
If you have admin privileges on your computer, start by installing the font (if not, skip ahead to Font Setup).
Next, add the string to your editor.fontFamily setting in VS Code as shown here:

That's it! You're now set up to use a custom font in VS Code. For those of you without font install privileges, read on.
Remote font URLs
For the rest of us, you're going to need to have access to a publicly accessible URL where you can reference the font.
Since I'm using Fira Code, I can fork the GitHub repository and refer to the raw font file URLs.
If you're using a font that is already available via public URL (e.g. Google Fonts), you will need to access the font asset URLs via the embed/import URLs provided. If the public URL already serves a @font-face declaration, then you can use the structure the URL provides when creating your import snippet.
Create an import snippet with JavaScript
Once you have the font source URLs (or @font-face declarations), you're ready to set up a reference to import them into Visual Studio Code. We're going to set up a custom JavaScript snippet to import the font that you can reuse as needed in your VS Code instance.
- In Visual Studio Code, navigate to
Help > Toggle Developer Toolsin the menu (orCtrl + Shift + I) - Click on the
Sourcestab at the top of the panel. - On the left side of the
Sourcespanel, clickSnippets(you may have to expand the width of the panel to see theSnippetstab). - Click
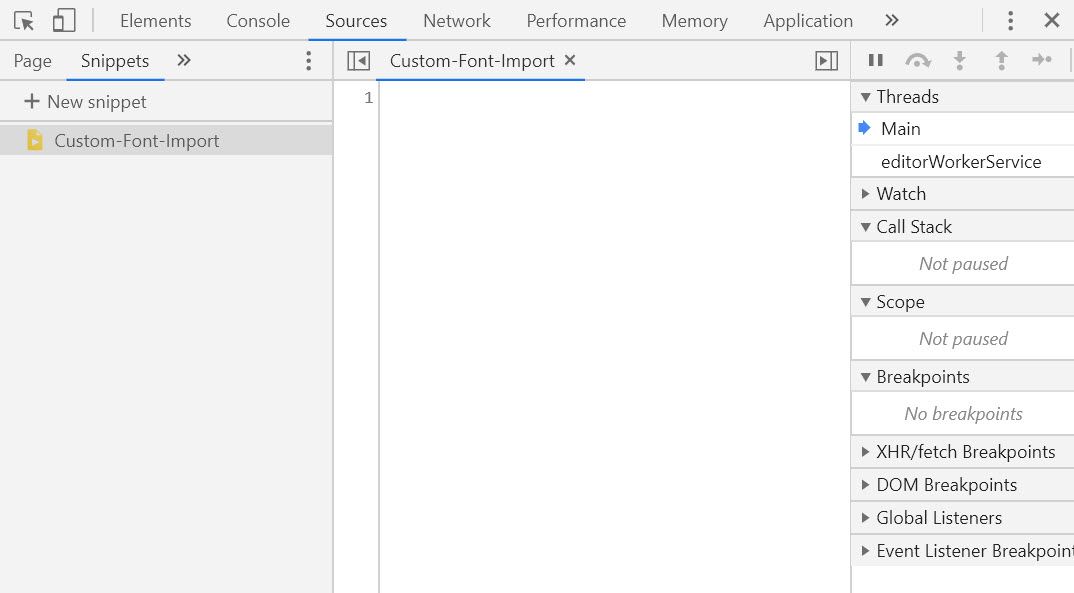
New snippet - Give the new snippet a name. We'll name ours,
Custom-Font-Import
So far, your Developer Tools panel should look like this:

The next step depends on if you're using custom font URLs, or a @font-face declaration (e.g. from Google Fonts). Skip ahead to the step that applies to your usage.
Custom font URLs
If you're using a custom font (like my forked version of Fira Code) with custom URLs, paste the JavaScript code shown below into your new snippet, replacing the FONT_URL placeholders with the custom URL(s) for the font you would like to use.
Only include the lines in which you have a file with the corresponding extension (e.g. woff, ttf, etc.). Make sure you save the snippet after editing.
var styleNode = document.createElement('style')
styleNode.type = 'text/css'
var styleText = document.createTextNode(`
@font-face {
font-family: "Fira Code";
src: url("FONT_URL.woff2") format("woff2"),
url("FONT_URL.woff") format("woff"),
url("FONT_URL.ttf") format("truetype"),
url("FONT_URL.otf") format("opentype");
font-weight: normal;
font-style: normal;
}
`)
styleNode.appendChild(styleText)
document.getElementsByTagName('head')[0].appendChild(styleNode)
@font-face declarations
If your font already provides @font-face declarations (e.g. Google Fonts), you may simply navigate to the CDN/embed URL provided when you selected the font, and paste in the entire contents of the URL into the JavaScript snippet below, replacing the PASTE_FONT_FACE_DECLARATIONS placeholder. Make sure you save the snippet after editing.
var styleNode = document.createElement('style')
styleNode.type = 'text/css'
var styleText = document.createTextNode(`
PASTE_FONT_FACE_DECLARATIONS
`)
styleNode.appendChild(styleText)
document.getElementsByTagName('head')[0].appendChild(styleNode)
Click here to view an example importing Fira Code from Google Fonts
var styleNode = document.createElement('style')
styleNode.type = 'text/css'
var styleText = document.createTextNode(`
/* cyrillic-ext */
@font-face {
font-family: 'Fira Code';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/firacode/v9/uU9eCBsR6Z2vfE9aq3bL0fxyUs4tcw4W_D1sJV37Nv7g.woff2) format('woff2');
unicode-range: U+0460-052F, U+1C80-1C88, U+20B4, U+2DE0-2DFF, U+A640-A69F, U+FE2E-FE2F;
}
/* cyrillic */
@font-face {
font-family: 'Fira Code';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/firacode/v9/uU9eCBsR6Z2vfE9aq3bL0fxyUs4tcw4W_D1sJVT7Nv7g.woff2) format('woff2');
unicode-range: U+0400-045F, U+0490-0491, U+04B0-04B1, U+2116;
}
/* greek-ext */
@font-face {
font-family: 'Fira Code';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/firacode/v9/uU9eCBsR6Z2vfE9aq3bL0fxyUs4tcw4W_D1sJVz7Nv7g.woff2) format('woff2');
unicode-range: U+1F00-1FFF;
}
/* greek */
@font-face {
font-family: 'Fira Code';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/firacode/v9/uU9eCBsR6Z2vfE9aq3bL0fxyUs4tcw4W_D1sJVP7Nv7g.woff2) format('woff2');
unicode-range: U+0370-03FF;
}
/* latin-ext */
@font-face {
font-family: 'Fira Code';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/firacode/v9/uU9eCBsR6Z2vfE9aq3bL0fxyUs4tcw4W_D1sJV77Nv7g.woff2) format('woff2');
unicode-range: U+0100-024F, U+0259, U+1E00-1EFF, U+2020, U+20A0-20AB, U+20AD-20CF, U+2113, U+2C60-2C7F, U+A720-A7FF;
}
/* latin */
@font-face {
font-family: 'Fira Code';
font-style: normal;
font-weight: 400;
font-display: swap;
src: url(https://fonts.gstatic.com/s/firacode/v9/uU9eCBsR6Z2vfE9aq3bL0fxyUs4tcw4W_D1sJVD7Ng.woff2) format('woff2');
unicode-range: U+0000-00FF, U+0131, U+0152-0153, U+02BB-02BC, U+02C6, U+02DA, U+02DC, U+2000-206F, U+2074, U+20AC, U+2122, U+2191, U+2193, U+2212, U+2215, U+FEFF, U+FFFD;
}
`)
styleNode.appendChild(styleText)
document.getElementsByTagName('head')[0].appendChild(styleNode)
Using the font in VS Code
Now that you have set up your import snippet, we need to set up Visual Studio Code to use the font.
Set the Editor font family
- Open your VS Code settings, and search for
editor.fontFamily. - Edit the value so that your desired font is listed first among the options.
For our Fira Code example, the value looks like this:
// Editor: Font Family
'Fira Code', Consolas, 'Courier New', monospace
Enable font ligatures
Next, since our font supports Font Ligatures, we need to enable these in the settings as well. This setting is currently only available in the json settings, so add a new property (if not already present):
"editor.fontLigatures": true
Run the JavaScript snippet to import the font
Everything is now properly configured, but if you notice, our font is still not being used in the Terminal or Editor panels. In order for the font to be applied, we need to run our custom JavaScript snippet to actually do the work of importing the font.
- Open up the Developer Tools by navigating to
Help > Toggle Developer Toolsin the menu (orCtrl + Shift + I) - Navigate to the
Sources > Snippetspanel if it's not already showing. - Right-click on our new
Custom-Font-Importsnippet on the left side of the panel, and selectRun.
This will fire off the JavaScript in our snippet and add the custom tags into the VS Code instance. The Editor and Terminal should update after a few seconds, and now we're using our custom font!
Run the snippet on application load
The one drawback of the custom font import method outlined in this post is that the Snippet has to be run in every new VS Code window. This means each time you launch the application, or every time you open a new window from an existing instance, you will have to do a little work to activate the font.
Since we saved the Snippet, it should be preserved even after restarting the application meaning you just need to open Developer Tools, navigate to Sources > Snippet, right-click on the snippet, and click Run.
I haven't been able to find a way to automate the import outside of an extension that (unfortunately) also requires admin privileges to run. If you know a way to automate this process, shoot me a message on twitter!
Thanks for checking out this quick tip on customizing your VS Code fonts; hopefully you're no longer stuck using default fonts when doing development on your work computer!